Case study: HRNexus
As a part of the Parsons School of Design — The New School UX Certificate, this project is prepared for Foundations of Interaction Design class, taught by Gregory Podunovich.
What is HRNexus?
HRNexus is a marketplace that provides on-demand consulting primarily around Human Resources/Workplace/Employee Benefit issues. It enables employers to quickly, seamlessly and efficiently access expert advice for their workforce issues from a diverse team of expert consultants through a technology platform.
Clients may go to the platform directly to search for professionals and connect via a call/chat button or post a project and allow professionals to apply.
Objectives & Success Metrics
The success for this platform depends on achieving the following goals.
Clients:
- Easy sign-up
- Provide access to the entire pool of Pros and guarantee a 24-hr response time for questions to be answered.
- Clients need to be able to post topics and questions for discussions and allow HRNexus Marketplace members to respond. This will be a free offering.
Professionals:
- Easy sign-up
- Create a profile that allows Clients to see my work experience, fields of expertise, awards and honors
- Seamless way of getting paid once work is completed.
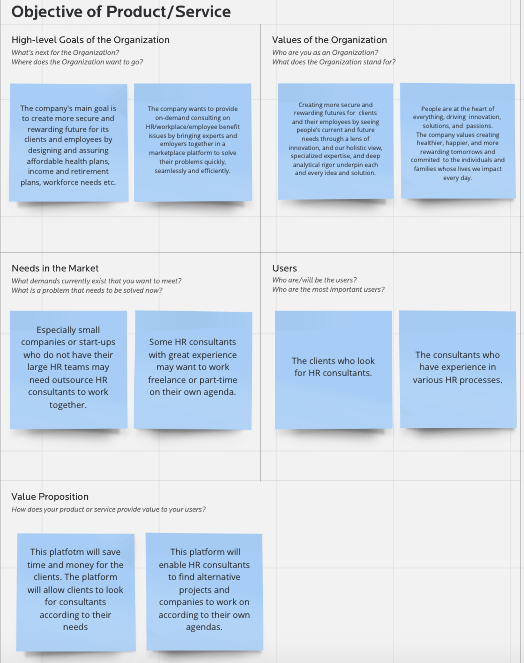
Objective of Product/Service
With purpose-driven design approach, objective of the product is planned by definin high-level goals of the organization, values of the organization, needs in the market, users and eventually value proposition. Goals and values of the organization give the product a main direction. Analyzing the needs in the market and defining the user and its needs allow the product to differentiate itself from the market. Consequently, these analyzes help the designer introduce the value proposition of the product before diving more in.

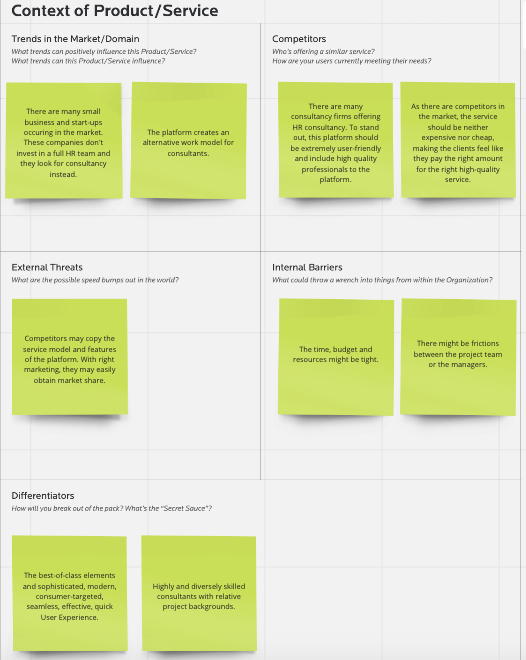
Context of Product/Service
Before starting designing, understanding the context is a vital part to decide the place of the product in the market. Trends in the market can influence the product positively in terms of characteristics they own or don’t own. Realizing the competitors and understanding what they don’t own help the designer to realize the gap and improve the product accordingly. An improved product that differentiate itself from the competition will have more chance of having a place in the market. These differentiators act like a secret sauce of grandma’s spaghetti.

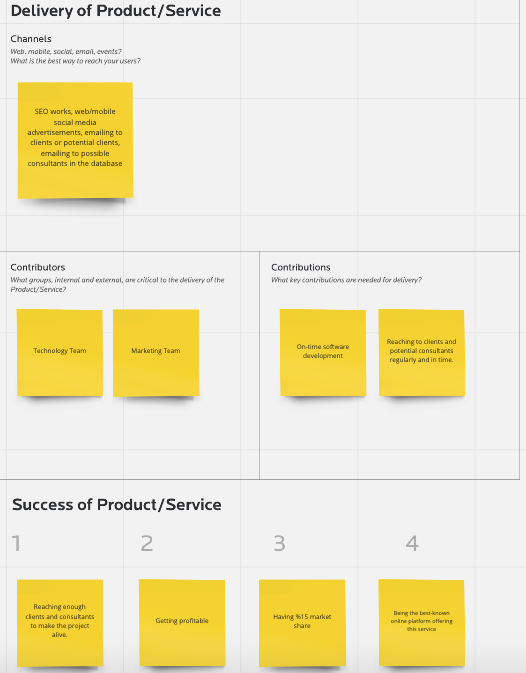
Delivery of Product/Service & Success
Another decision point is delivery channels to the user. According to the user habits and practices, the product should offer alternative channels and platforms to reach a wider audience as well as offering multi-channel experience.
Deciding the success metrics beforehand would also be very helpful for the team to have a clear vision through the targets.

Users & Stakeholders

Defining/describing users, employees and other actors concretely and having it in mind through the design process help the team to review the audience and contributors in need.
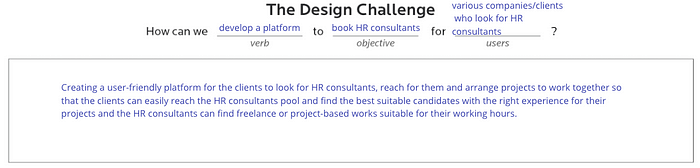
Defining the Design Challenge

After previous analyzes, drilling it to a design challenge with a “How can we” question is a lean way to have a one-sentence target in mind. HRNexus design challenge is simply to develop a platform that will help meet employers who need HR consultancy for their projects with related HR professionals.
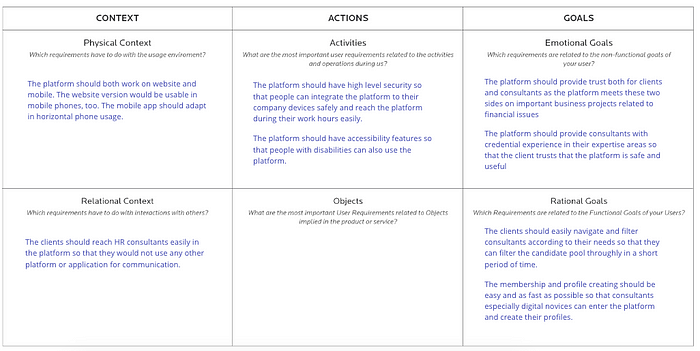
Design Requirements
Next step is design requirements. Thinking of both physical and relational context is important to understand the environment the user uses the product as well as understand the user’s interactions with others in this environment. Context reveals many issues the user expects from the product. The user’s activities and interactions related to the requirements decide main design requirements.
Although the user has a relational/functional goal of using the product to achieve a specific outcome, the user also has emotional goals. People-centered design is unthinkable without emotions as each interaction creates an emotional effect on the user. Having the relational goals in mind and providing the needs of the user is important, but reaching emotional goals in parallel would grant more success. One of the main emotional needs of the user is feeling secure. Providing consultants with credential experience and a secure service and payment process would be what the user will definitely look for.

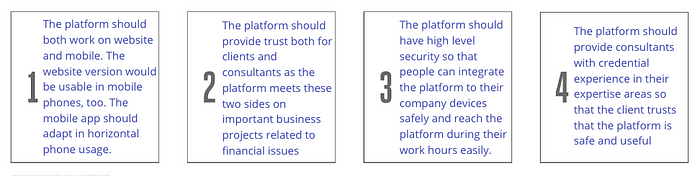
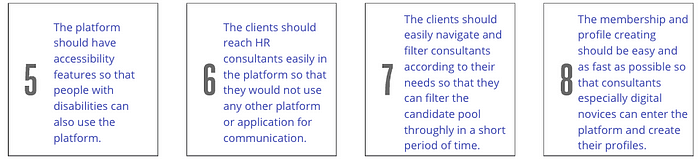
Pinpointing 8 most important requirements that will create most impact help narrowing the requirements to specific ones, so that the design effort is more efficiently focused on those. HRNexus’s most important 8 requirements are specified as follows:


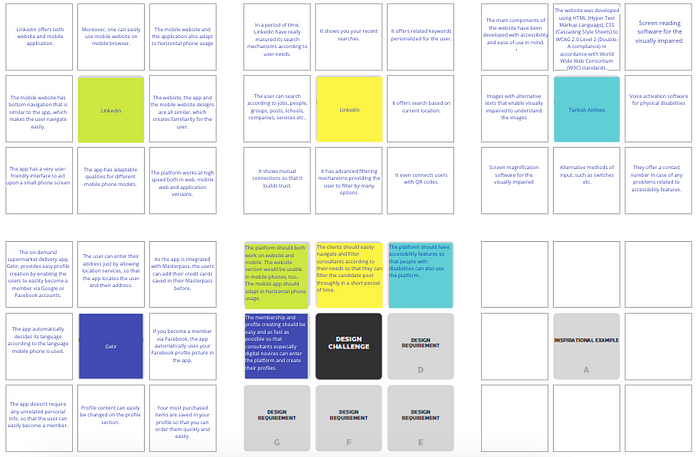
Precedent Canvas
Moving on to the precedent canvas, the aim is to acknowledge what is in the market and what makes them successful or unique. Stuff can be bought from the precedents, and it will help you understand what is missing as well. One of the leading business network platform, Linkedin is chosen as a precedent, of course. However, although operating in different sectors and offering different services, Turkish Airlines and Getir (on-demand grocery store operating in Turkey and Europe) are also chosen as precedents for specific qualifications they have. A lotus chart is used to analyze the precedents to brainstorm what they do well. Having the design challenges in the middle, the lotus flower is filled with the precedents’ qualifications. In this way, brainstorming turns into a concrete map to provide support to the design process.

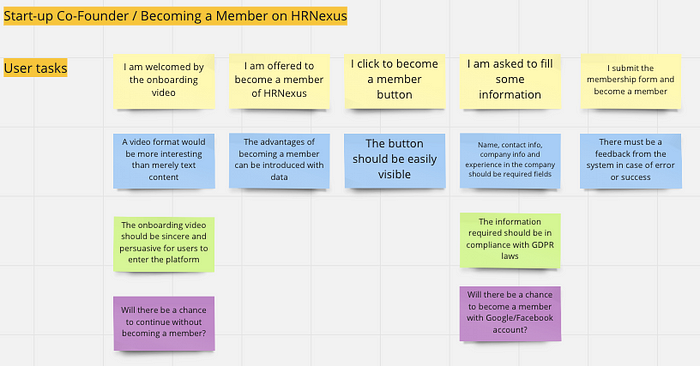
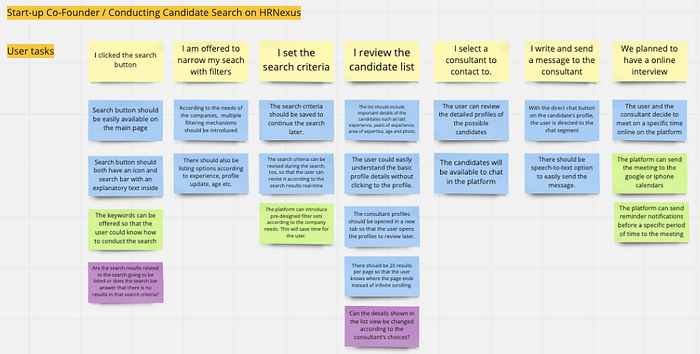
Customer Journey Maps
“Customer journey maps are used to map the relationship between a customer and an organization over time and across all channels on which they interact with the business. Design teams use customer journey maps to see how customer experiences meet customers’ expectations and find areas where they need to improve designs.” — interaction-design.org
For customer journey maps, 2 personas are used. One is a start-up founder who looks for an HR consultant to work with project-based. The journeys are prepared by using Miro. For start-up co-founder persona, becoming a member and searching for a consultant are the chosen user tasks as these two are founded to be important requirements in previous analyzes.


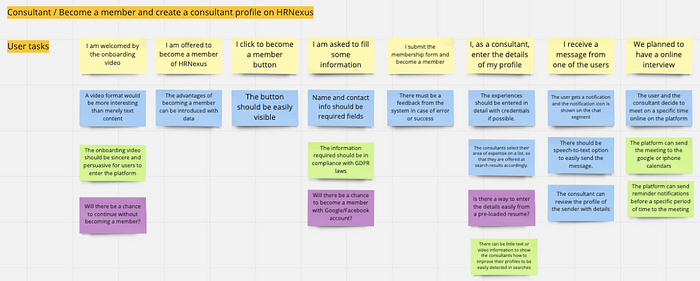
For the second persona, the HR consultant, becoming a member and creating a consultant profile is the chosen user task.

Via customer journey maps, customer interactions are mapped throughly and make the improvement needs more clear. With additional questions, answers and new ideas, the design goes further.
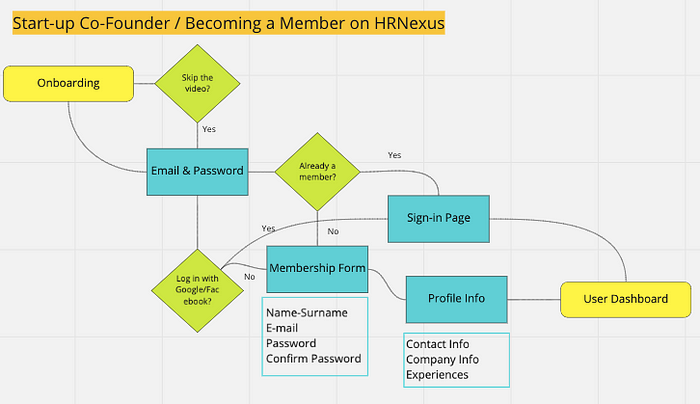
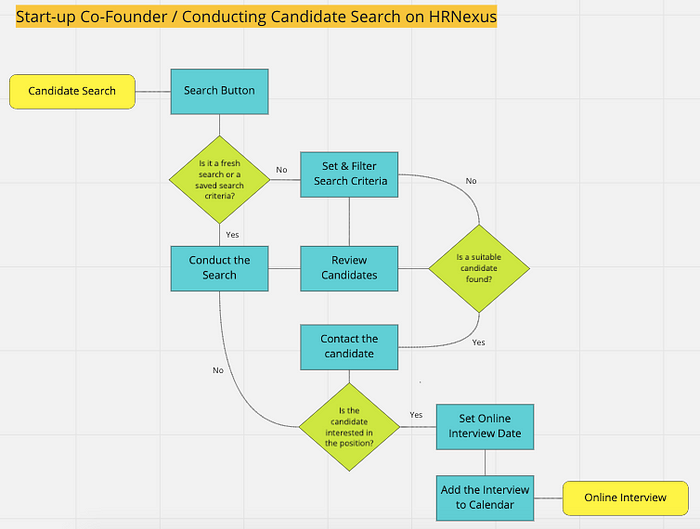
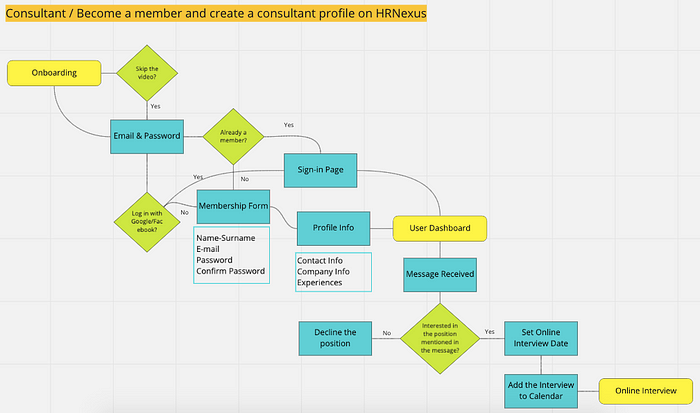
UX Flow Diagrams
Flowcharts are diagrams of user flows and tasks in processes. Designers use these versatile tools to visualize the interactions in designs and present easy-to-understand maps of designs to stakeholders. They connect labeled, standardized symbols with lines to show everything users might do in interactive contexts.
-interaction-design.org
After completing customer journey maps, flowcharts/flow diagrams are prepared to visualize the interactions for other parties. It is useful to use symbols and connections to create acknowledged interaction processes as interactions are multiple and can be hard to understand without proper visualization.



Prototyping in Figma
Figma is a widely-used digital prototyping tool that enable designers to create high or low-fidelity prototypes with ease. Figma also offers many helpful tutorials about how to design and what to design with the tool. The tool can be used to create website, mobile or other UI components. One of the most useful functions of Figma is creating interactive prototypes that enables the users and customers to have a simulation of the prototype before further designing. It also helps the designer to usability tests.
Here, you can find the interactive prototype prepared for HRNexus:
(If you have a problem with the link, you can always contact me.)
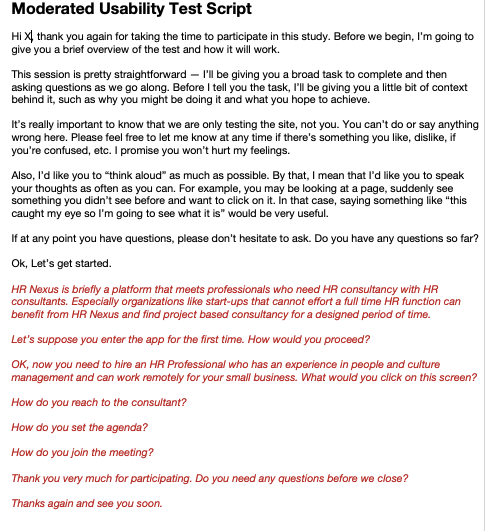
Usability Testing
Due to the Covid-19 pandemic, a remote moderated usability testing is conducted with the Figma interactive prototype. A usability test script is prepared beforehand with the interview details and questions to ask in order to understand what works well and bad in terms of design.

Zoom is used as the testing platform and the user is provided with the prototype link. Sharing her screen, the user followed the instructions and shared her comments about the design. Zoom also allows the designer to record the meeting in order to turn back and review again. Do not forget to ask the user before recording, though!
The results of the usability testing were pretty hopeful. The user thought the total experience was good enough. She liked the product idea and its value proposition. She thought having a video call inside the app was very useful, which was one of the design requirements. Moreover, she was curious about the onboarding screen, that will be worked on the high fidelity prototype.
Conclusion
With this project, I acknowledge that before diving into any product idea, it is extremely important to sit down and shape the idea by defining the objective, the context, the delivery methods, success metrics, users and stakeholders. This gives a clear perspective on how to build on the idea to create something useful but meaningful, as well. After introducing the design challenge and design requirements based on these analyzes, it is time to continue the research by delving into the precedents and their success and gaps to have a proper position in the market.
Only after the research is completed, personas and customer journey maps are helpful to understand the user with most realistic details. Customer journey maps put forth the interactions and how to build them. UX flow diagrams are created based on the customer journey maps as it is also a big part of the job to show these interactions to other parties visually and clearly.
Figma itself is a big experience and more detailed functions are covered by means of this project. And last but not least, usability testing is the real deal. It is time to face a real user and it is extremely useful to do this before going into further designing with high-fidelity prototype.
To sum up, design is a versatile and sophisticated process with many important steps, each of which add extreme value to this process to create useful, usable and used products or services.

